CDK overlay auto calculate width when using ConnectedPositionStrategy · Issue #10393 · angular/components · GitHub

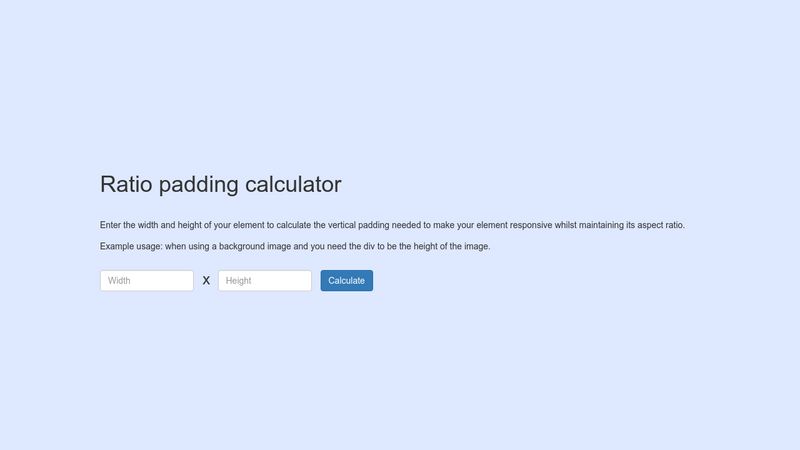
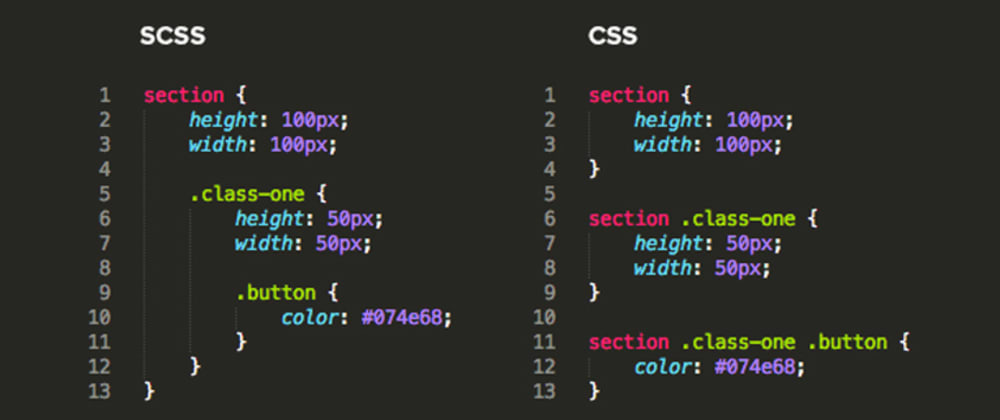
javascript - Calculate the height value of DIV as a function of SCSS and use it as the height of another DIV - Stack Overflow

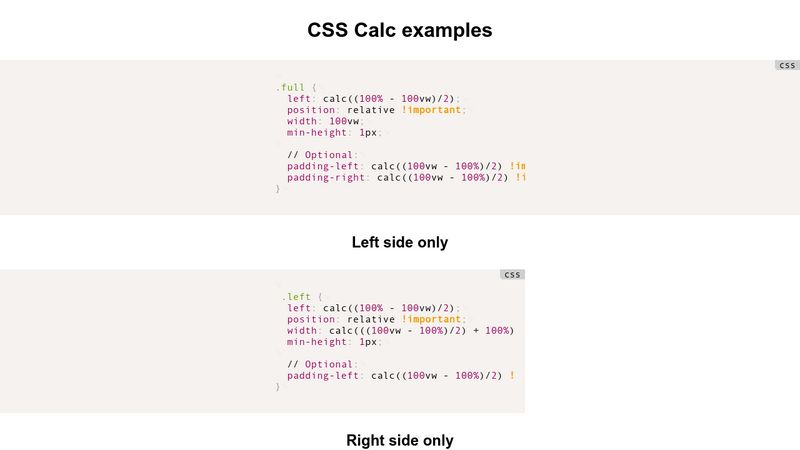
css - Need to put in media query in one section of a page to get it to work in another? SCSS/SASS - Stack Overflow

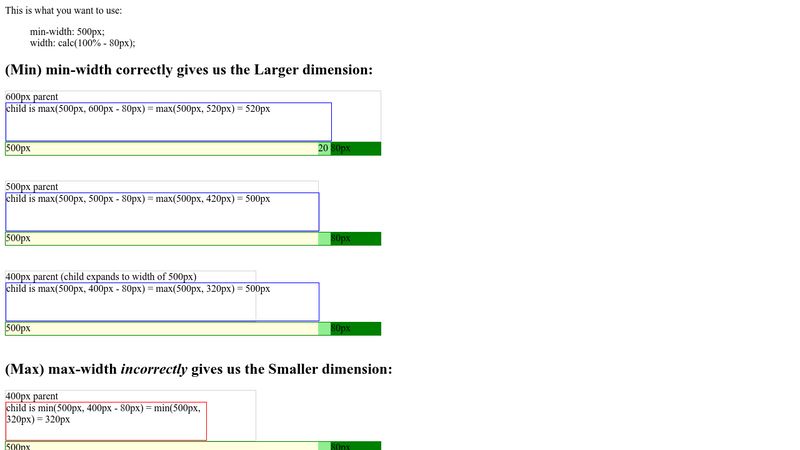
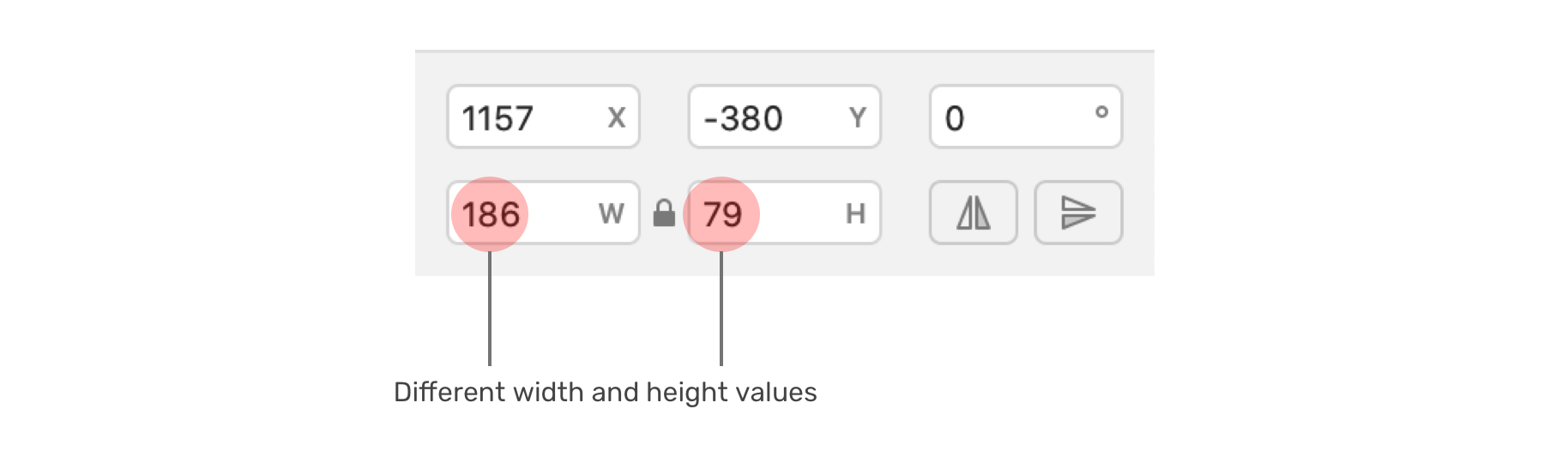
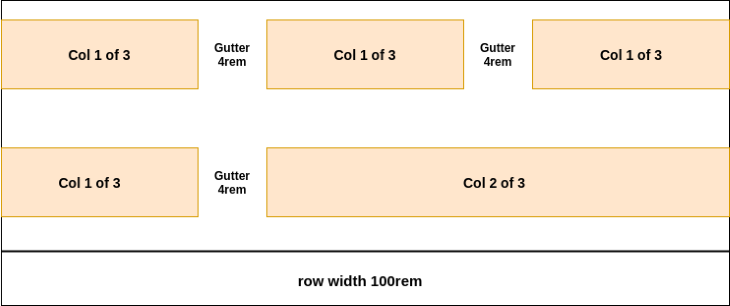
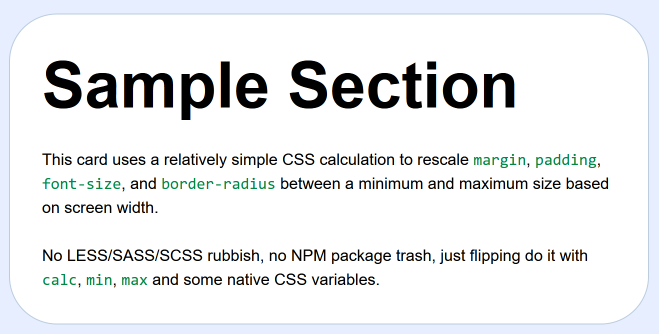
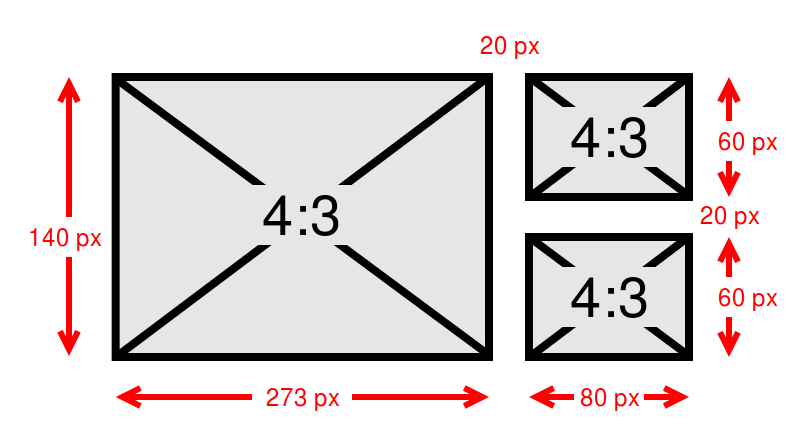
Dynamic Element Scaling in CSS. How One calc() Function Changed… | by Austin Smith | Level Up Coding