
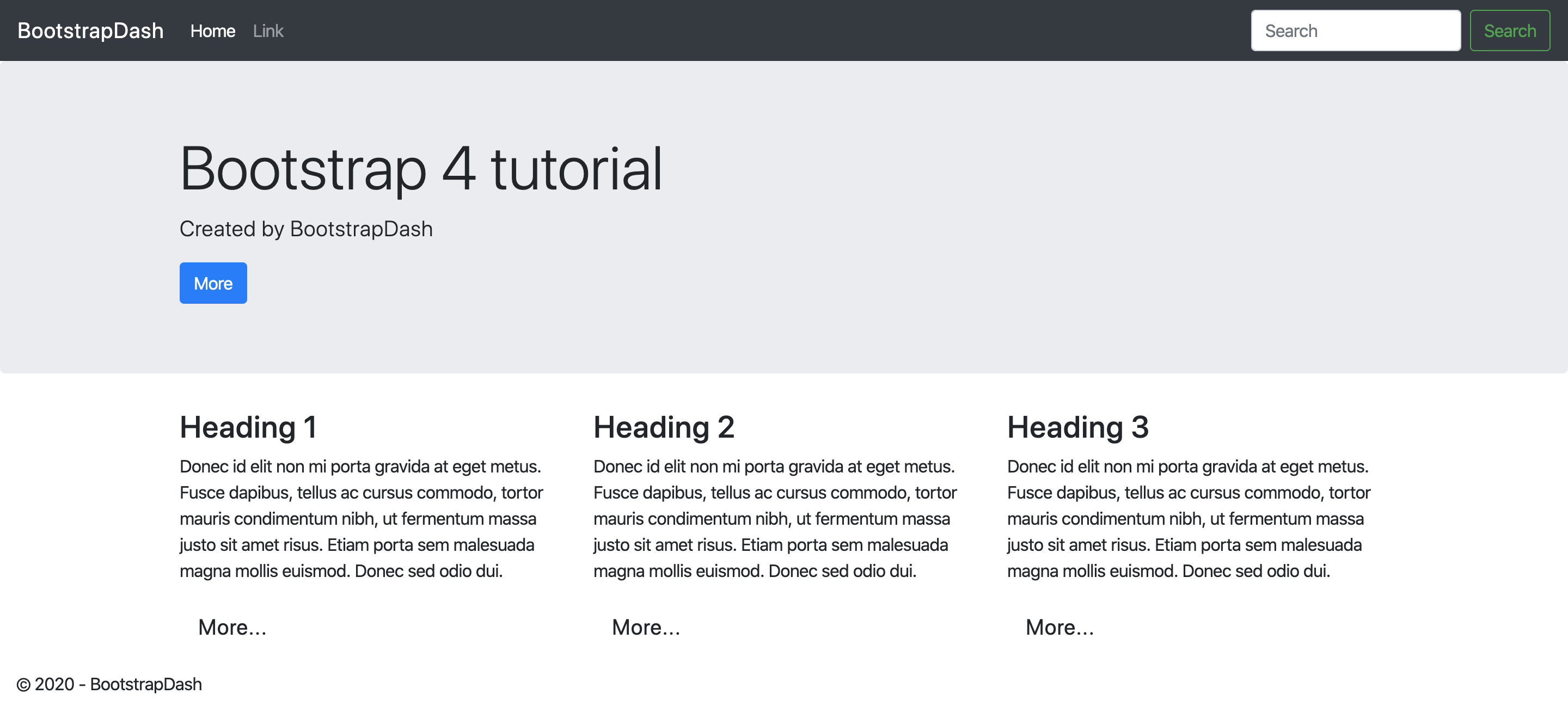
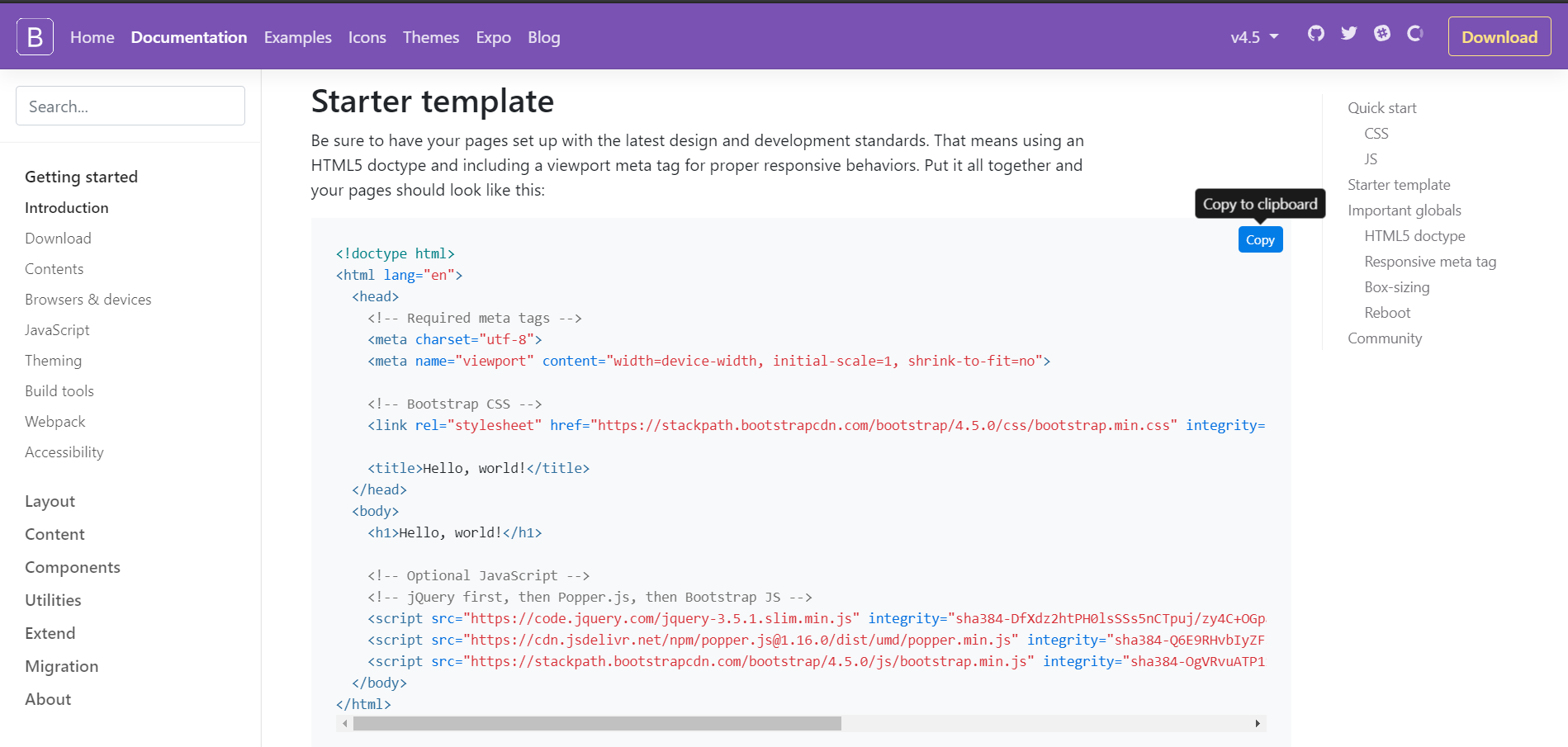
Comprehensive Bootstrap Tutorial. with Code Examples for Web Development | by Suyash Chandrakar | Mar, 2023 | Bootcamp

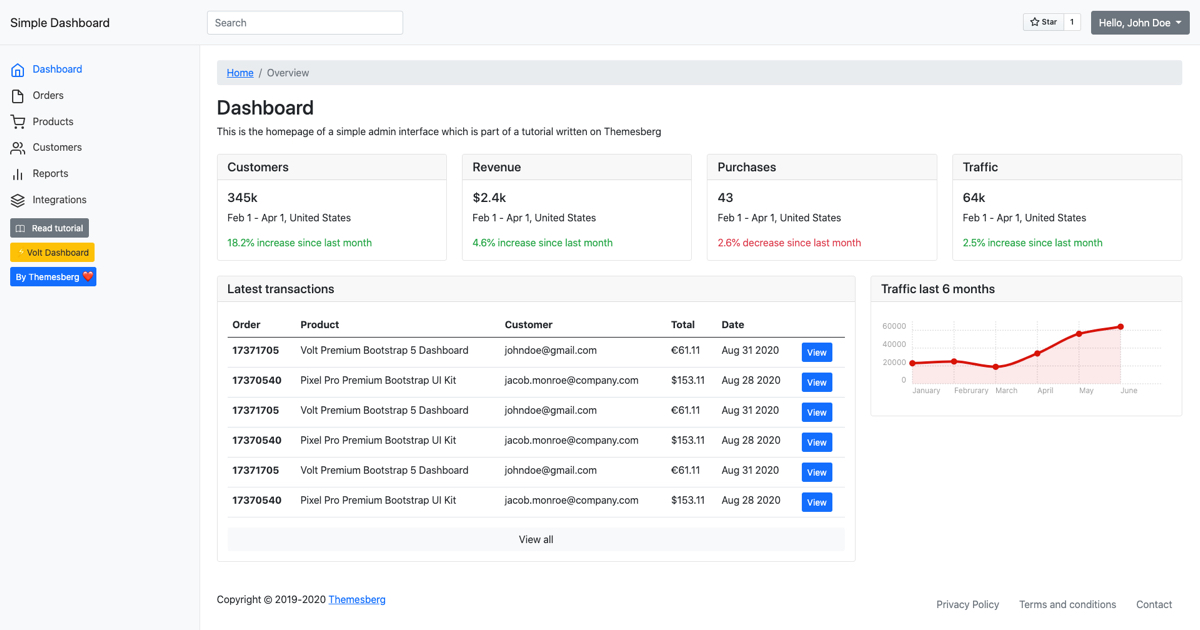
Authorize.Net hosted form payment gateway integration with Spring Boot | by Bhupesh Singh Padiyar | Medium
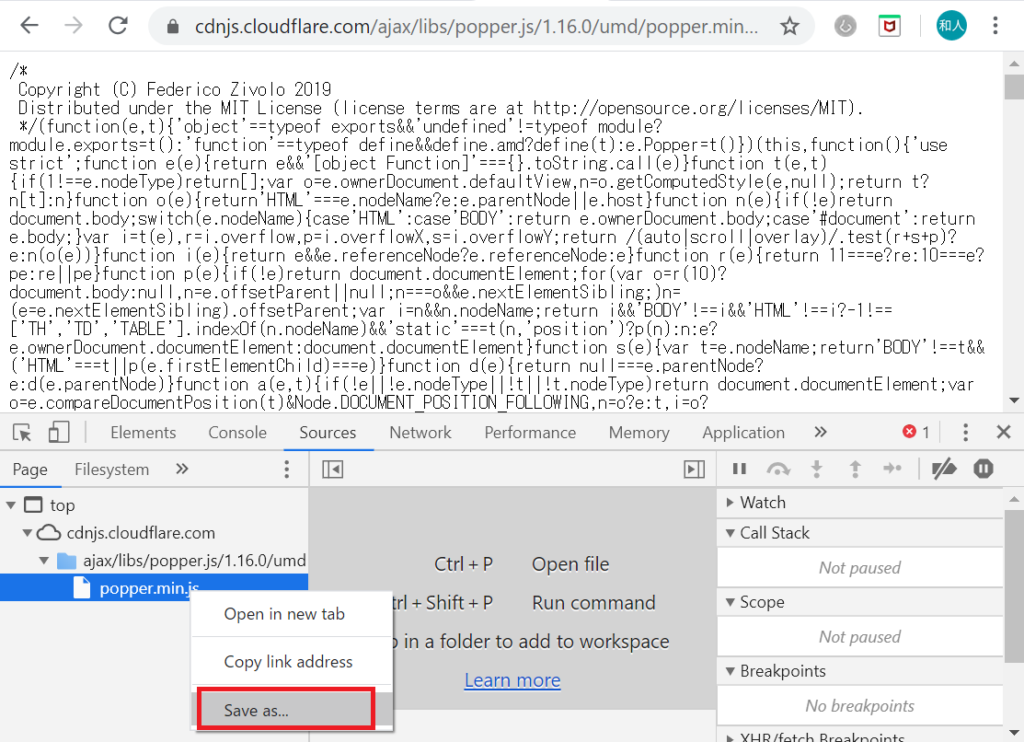
Bootstrap 4.4.0 requires popper.js >= 1.16.0 which is not yet published to nuget.org · Issue #860 · floating-ui/floating-ui · GitHub